Instagram LinkTree Alternatives – How To Make A Landing Page
How to make a landing page step-by-step tutorial. If you are looking for Linktree alternatives to display multiple links from your Instagram bio, there are a number of ways to do it.
But in my opinion, you will always be better off creating your own landing page and hosting it on your own website.
As an affiliate partner of various brands and sponsored content, HerPaperRoute may earn commission on qualifying purchases. Disclaimer | Advertise With Us
This tutorial will show you how to make a landing page of multiple links and use it in your Instagram bio.
If you don’t have a website yet, first follow one of these guides first: How to create a website for free or how to start a money-making blog for free.
Why Do You Want To Learn How To Make A Landing Page For Your Instagram Bio?
Instagram allows users to have one link in their bio. But that is very limiting, as you likely have many different links and products to promote, so a better system is needed.
In recent years, LinkTree was a popular app which many people used for a long time.
It essentially gave you the ability to host a landing page on their server, and then you could place the one link in your Instagram bio, which leads to the LinkTree landing page of your additional links.
In 2018 LinkTree had ‘blackout ‘ issues, where it simply didn’t work – and it caused havoc for businesses!
A stark reminder of why you shouldn’t count on any third party to manage any important aspects of your business. Always host your content on our own website whenever you can.
So now, many people are looking for free LinkTree alternatives.
Reasons why you shouldn’t use Linktree:
- Sometimes Linktree doesn’t work, which causes loss in Instagram traffic to your blog and sales pages
- Linktree charges for features you can easily do yourself when you make your own landing page
- Being in control and self-hosting your own content is always the way to go
- Hosting your own landing page means you keep the page views from your Instagram bio going straight to your website instead of giving them to a middle man
Instagram Hashtag Book – Free Copy!
Today you can have a free copy of my Haute Hashtags Instagram Hashtag Book, filled with more than 1000 niche-specific hashtags! Use it to grow your Instagram engagement like a pro. Just tell me where to send it.
Instagram Bio LinkTree Alternatives – How To Make A Landing Page
It is very easy to create your own Linktree alternative. I will show you how to create a landing page you can use with your Instagram today.
1. Create A New Page
From your WordPress dashboard, create a new page by going to New » Page
Using the Genesis Framework, I can easily create a landing page with the click of a button. (If you don’t have a Genesis theme, a workaround is mentioned below).
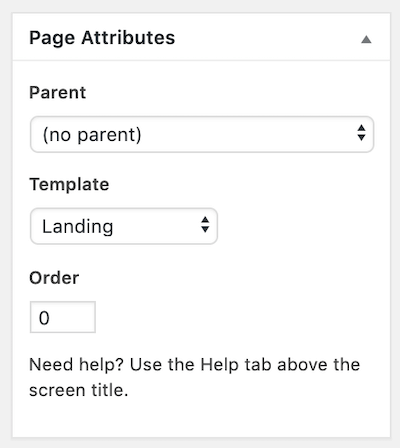
Genesis Framework themes have built-in landing page templates. So all you need to do is add a new page and then select ‘landing page’ from the drop-down menu under ‘page attributes’ in the page editor.

Setting your page with the Landing Page template means that the navigation (menu) bar, sidebar and footer will all be removed.
It will be a blank page that will simply feature your link buttons, (and anything else you wish to add to the page) with no other distractions.
Now, if you don’t have a Genesis theme an alternative workaround is simply to set your page as ‘full width’ if your theme settings allow it. That won’t remove the navigation or footer, but it will remove your sidebar at least.
2. Create Buttons In WordPress
Since we want to make a landing page that would be better than any other Linktree alternatives, we want our page to have clean, clickable buttons and not much else.
To create a button in WordPress, you simply add the <button> code around the link you want to turn into a button, via the text editor on a page or post.
For example, a simple button code to this ‘ How To Make A Landing Page ‘ tutorial would look like this:
<button><a href="https://herpaperroute.com/linktree-alternatives-landing-page/">How To Make A Landing Page</a></button>But, we want your landing page buttons to be full width, so we must add the “block” class to the link. Enter this HTML into the page’s text editor (not the visual editor).
<p style="text-align: center;"><button class="block" type="button"><a href="https://yoursite.com/blog/">My Blog</a></button></p>
Change the My Blog text to your own, as well as the URL to your own.
Then just repeat that code for as many buttons as you want on the landing page. When you are done, give the landing page a name and hit ‘Publish.’
3. Style Buttons With CSS
When viewing your live new landing page template, you will notice that the buttons don’t look right yet. They are probably all over the place and all different widths. Eew!
In order to make the ‘block’ code we added in the step above display how we want it to, we need to tell our theme how to display it. So we must add some CSS styling. This is super easy!
All you need to do is add this bit of CSS to your site. You can add it to your stylesheet if you are comfortable editing files from your CPanel. If not, the easiest way is to add it via your WordPress editor. Go to Customize » Additional CSS
.block {
display: block;
width: 100%;
border: none;
font-size: 14px;
font-weight: 700;
cursor: pointer;
text-align: center;
}
4. Update Your Instagram Bio
The final step is to head over to Instagram and add the link to the landing page that you just made, to your Instagram bio. Now when people click your link in bio, they can see all of the links you want them to. You can also edit your landing page at any time.
While you are there, if you like my stuff, give @HerPaperRoute a follow! I’d love to check out your page too.
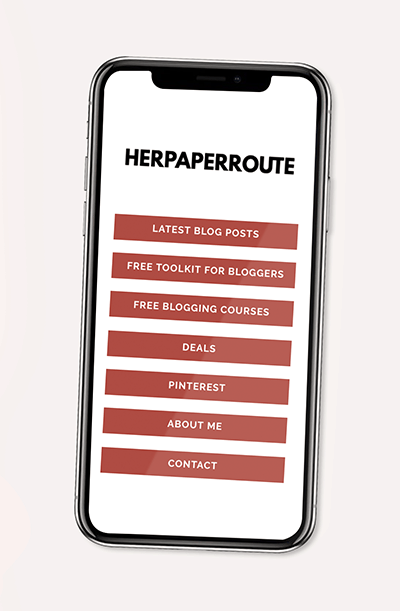
As you can see on my landing page template in the image below (or the live version here), I’ve made my own landing page with simplicity in mind.
The buttons are the same colors, and I haven’t added anything else to the page.

Instagram LinkTree Alternative – How To Make A Landing Page
Now you’ve learned how to make a landing page as an alternative to using Linktree. See? Easy!
Making your own landing page and hosting it on your website ensures that you keep all of your pageviews from Instagram, instead of sending them to a third-party middleman.
To take this one step further, we can actually add clickable links to individual Instagram photos, too. Doing this will allow you to promote any link, including affiliate links from any of your Instagram posts.
Here’s a step-by-step guide on how to make a shoppable Instagram feed.
Free Toolkit
For more handy WordPress tutorials and Instagram marketing tips, sign up for the HerPaperRoute Toolkit.
I’ve created hundreds of dollars in resources, courses, ebooks and training on blogging, marketing and entrepreneurship. All of which you can access for free as a HerPaperRoute member.
I consistently keep the toolkit updated with new, quality content too.
Don’t worry, I will never spam you with unrelated sales emails. In fact, I make it my priority to only provide helpful useful information in my weekly member’s email.
This includes helpful tips, invites to paid blogging opportunities, guest posting and other things that will actually help your blog and business grow!
Keep Reading
- 30+ WordPress Tips For New Bloggers
- How To Get Rich Realistically
- How To Avoid The Instagram Shadowban

Follow along on Instagram!